[ブログ構築]スタイル調整しました(1)

ブログのスタイル調整をしました。
- AboutのSkillsのスタイルを整列させる
- Blog一覧のレイアウト調整
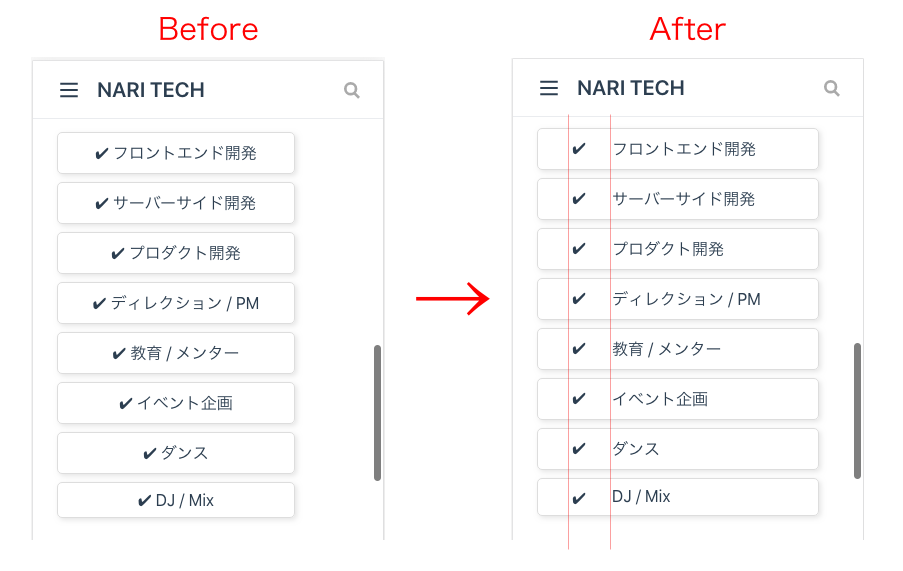
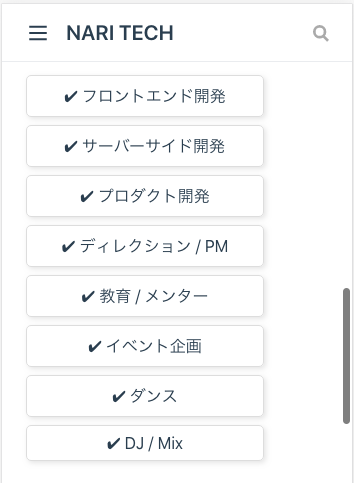
Skills:before
元々はこんな感じで余白もまばらで整列できていなくて気持ち悪い状態でした!

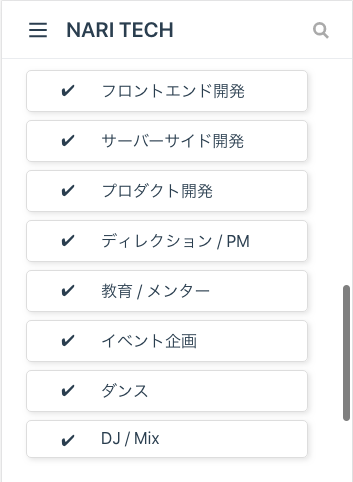
Skills:after
改善後は以下のようにdisplay:flexを使って整列させてスッキリさせました!

UIを良くするためには整列は大事な観点です。以下の記事が参考になります。
【参考】デザインする上で知っておきたい「近接」「整列」「反復」「対比」の4原則
ソースコードも冗長だったのでv-forで作るように修正しました!
▼修正前のコード
<template lang="pug">
div#skills
div.skill-item
span ✔︎ フロントエンド開発
div.skill-item
span ✔︎ サーバーサイド開発
div.skill-item
span ✔︎ プロダクト開発
div.skill-item
span ✔︎ ディレクション / PM
div.skill-item
span ✔︎ 教育 / メンター
div.skill-item
span ✔︎ イベント企画
div.skill-item
span ✔︎ ダンス
div.skill-item
span ✔︎ DJ / Mix
</template>
▼修正後のコード
<template lang="pug">
div#skills
div.skill-item(v-for="(data,index) in list" :key="index")
div.check ✔︎
div.text {{ data }}
</template>
<script>
export default {
data() {
return {
list: ['フロントエンド開発', 'サーバーサイド開発', 'プロダクト開発', 'ディレクション / PM', '教育 / メンター', 'イベント企画', 'ダンス', 'DJ / Mix']
}
}
}
</script>
Blog一覧のレイアウト調整
- 左よりだった記事一覧をcenterにする
RecentlyPosts.vueに以下を追記
<style lang="scss" scoped>
.posts {
display:flex;
flex-direction: column;
align-items: center;
}
</style>
- 左右の余白を広めに取るようにする
override.stylに以下を追記
@media screen and (min-width:900px) {
.home {
.content.custom{
padding: 0 15%;
margin:0;
}
}
}